AvuiUtlで目パチを自動にしてみる(2)
AvuiUtlで目パチを自動にしてみる(1)の続きではありますが、実際にはこっちの手順だけやれば大丈夫です。

それじゃあ、.anmを目パチを使ってもっと便利にしていくよ。

どっとえーえぬえむ?

AviUtlではスクリプトなんかで使われてる拡張子だね。
animationの略なのかな?わからんけど。

よくわらんけど、わかったわ!

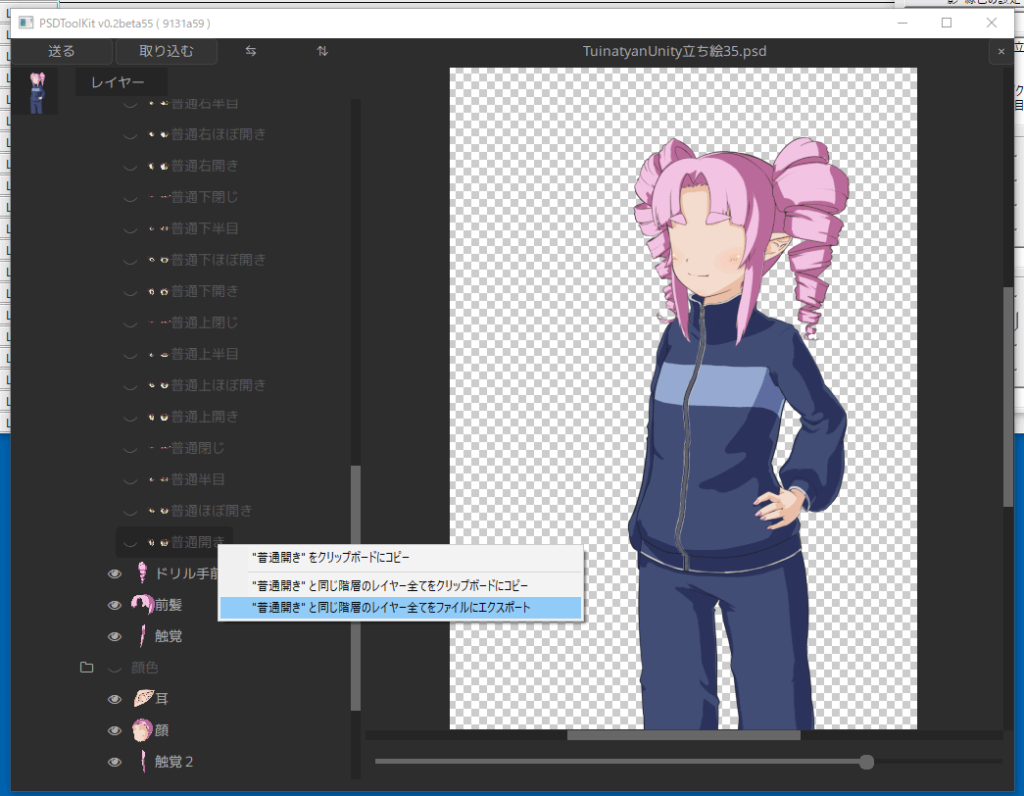
まずはPSDToolKiウィンドウから目のレイヤーのどれかを右クリックして、
「”~~”と同じ階層のレイヤーすべてをファイルにエクスポート」をクリックしてみよう。

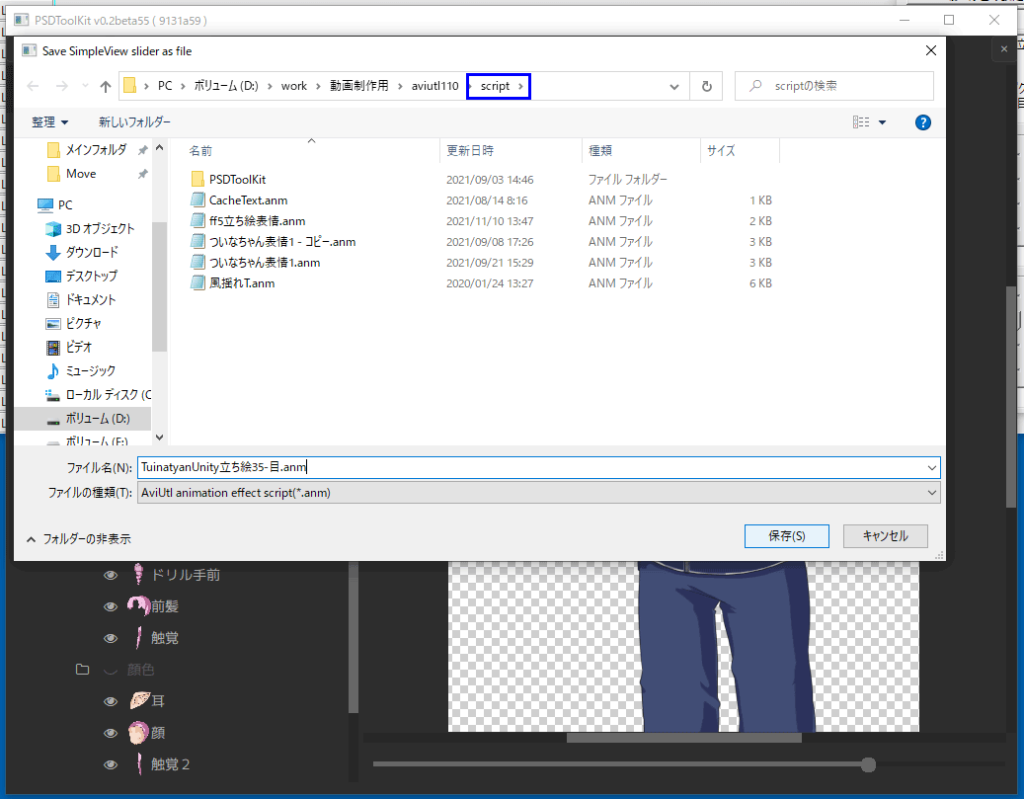
そうすると、保存先のを聞いてくるから「Script」フォルダに保存してやろう。
ファイル名は自分のわかるようにつけよう。ここでは自動で設定された名前で作業を進めていくよ。


この ~~~.anmスクリプトファイルをAviUtlに読み込ませるために、AviUtlを再起動しないといけないから、作業中のデータを保存して再起動しよう。
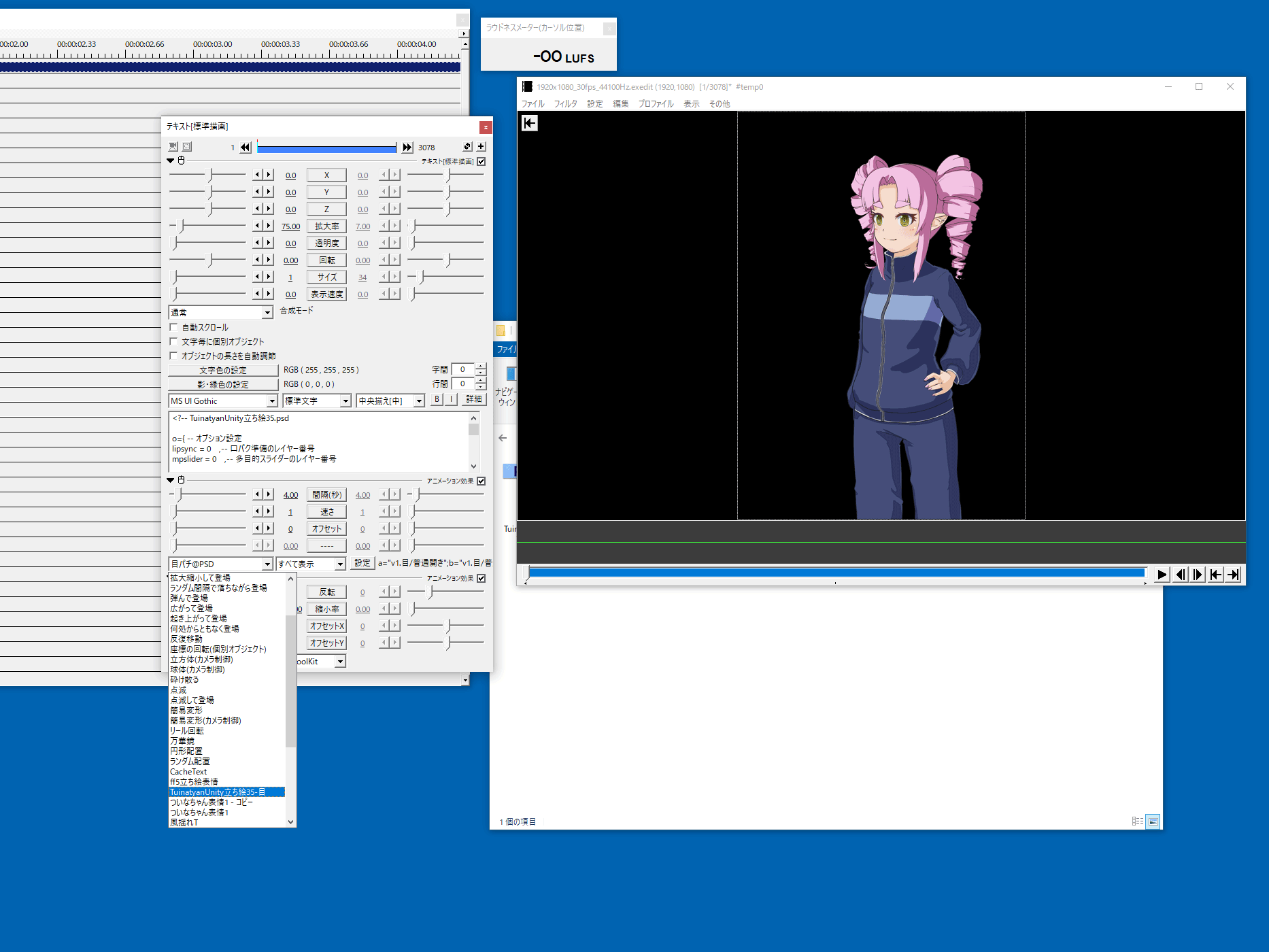
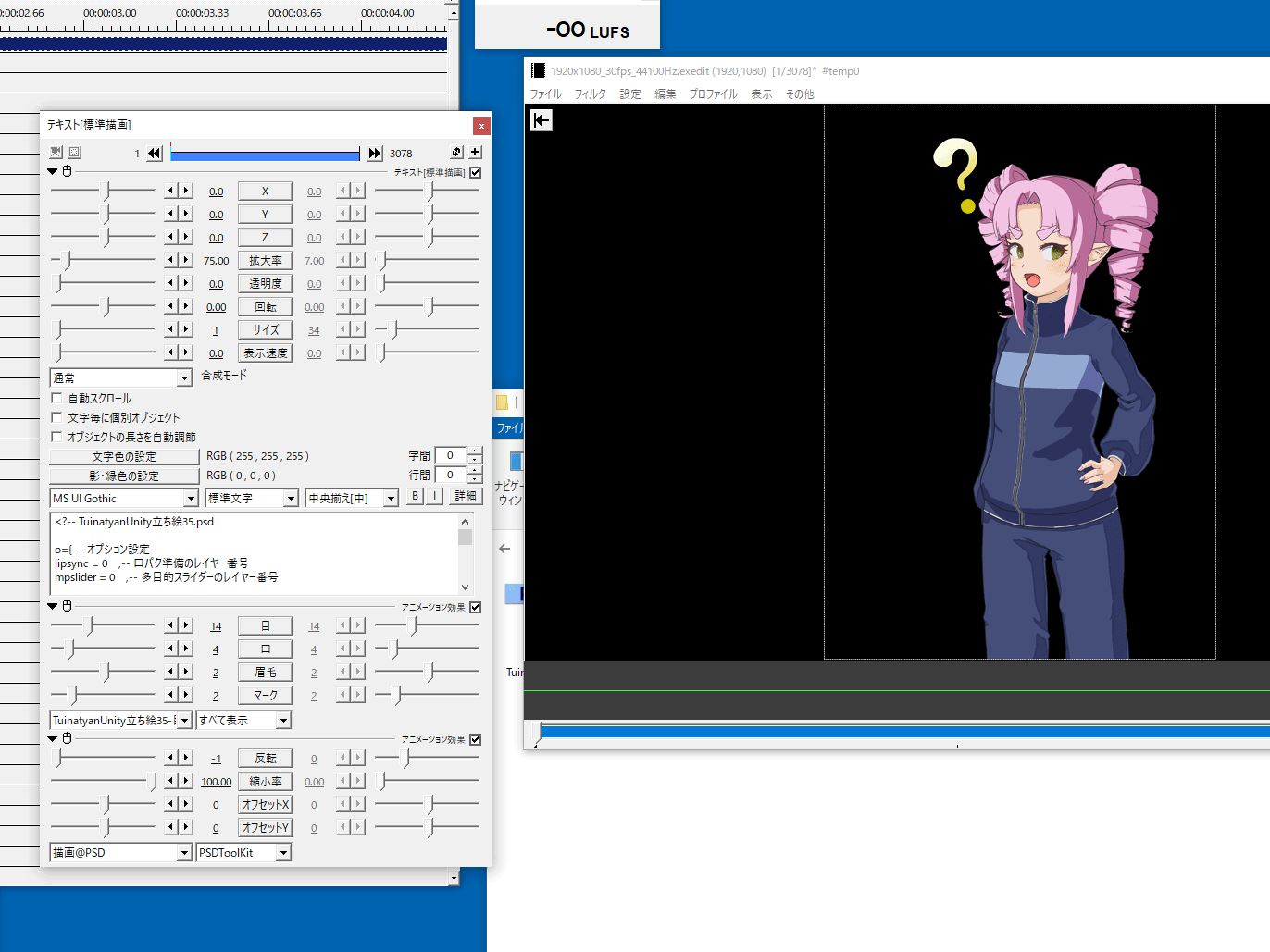
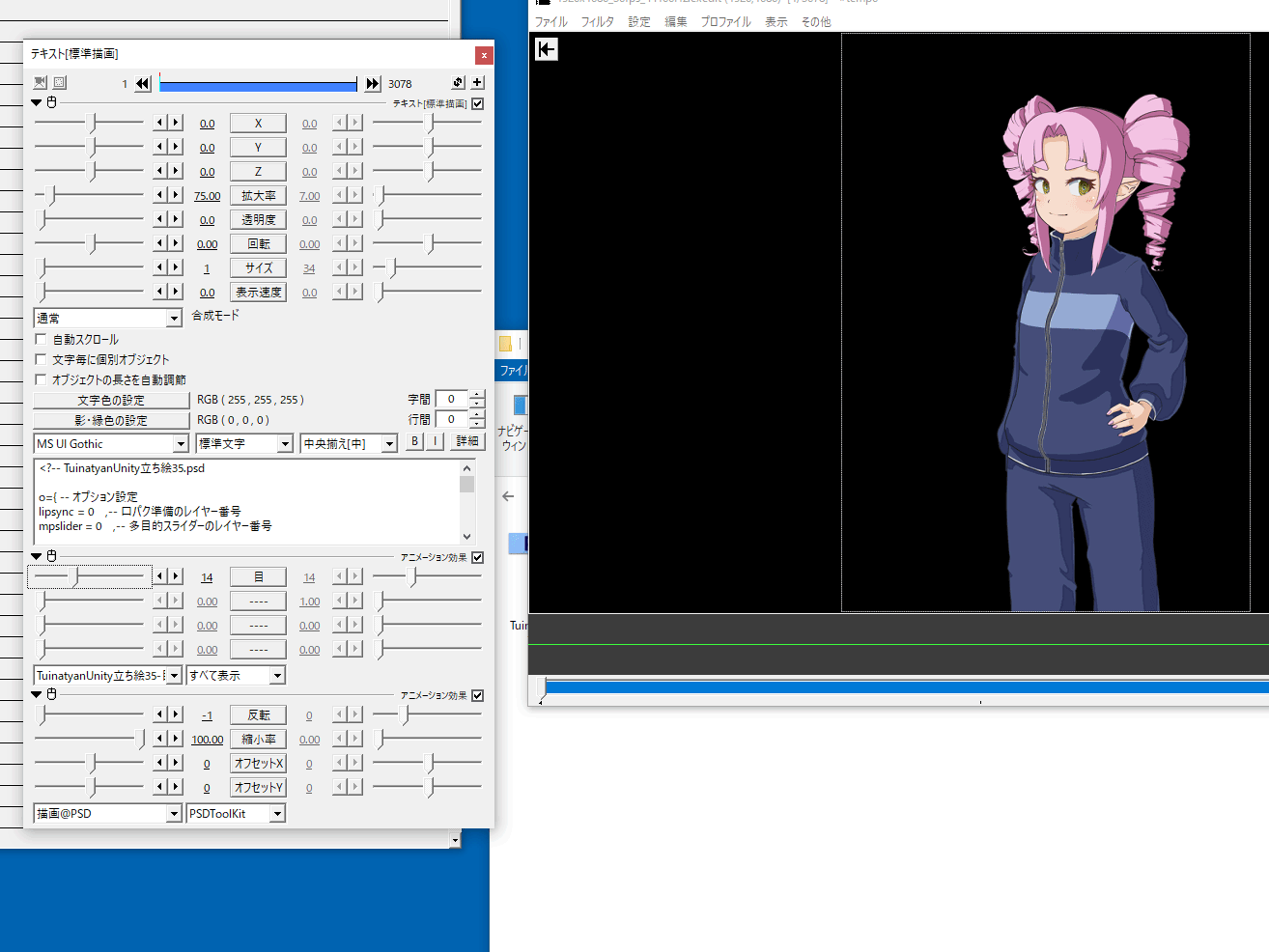
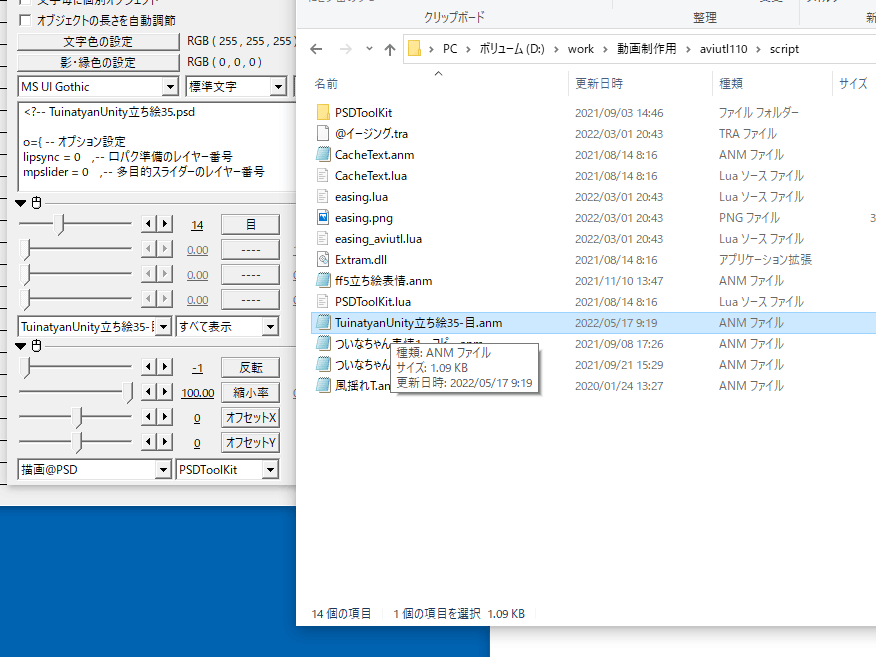
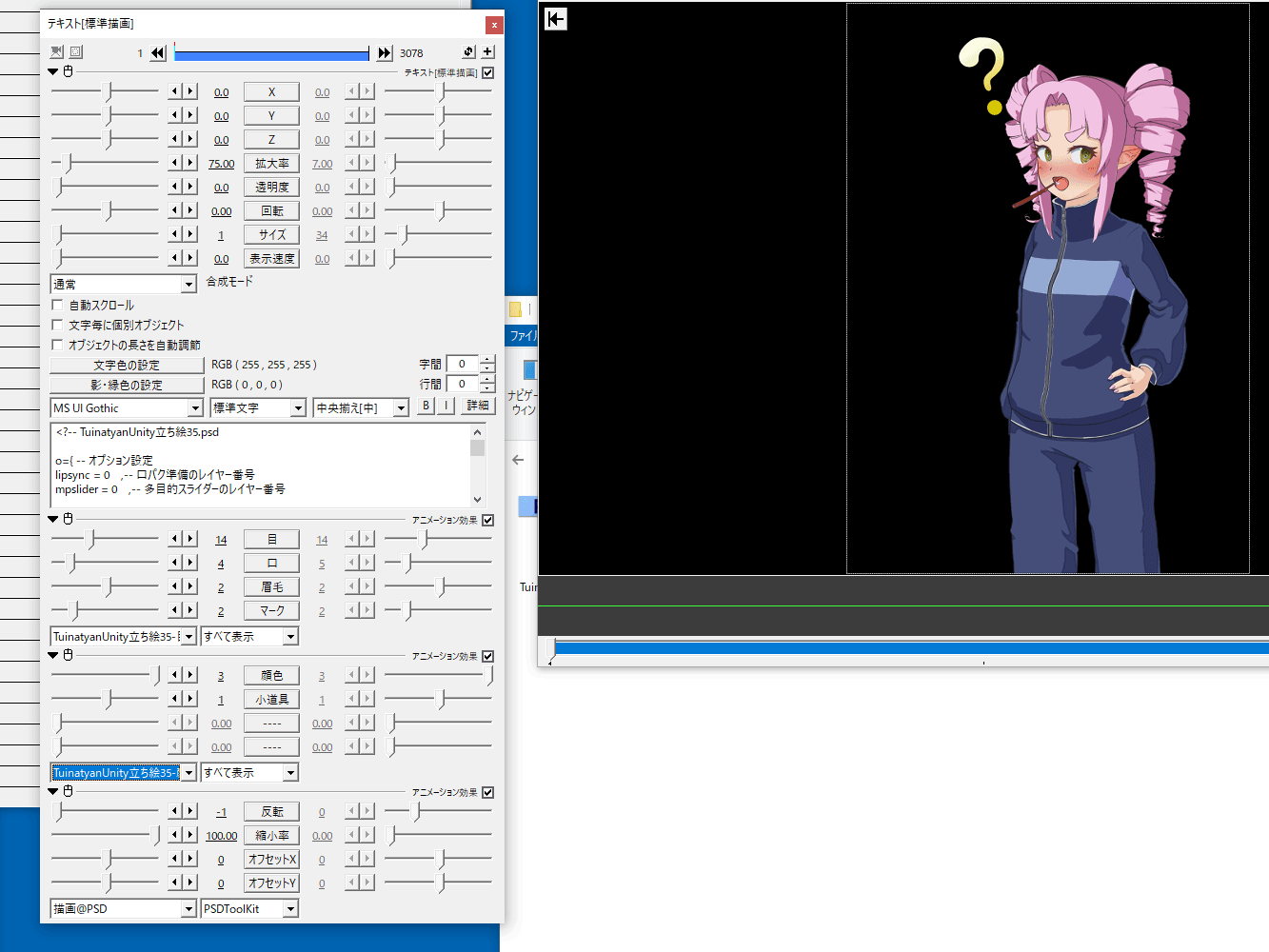
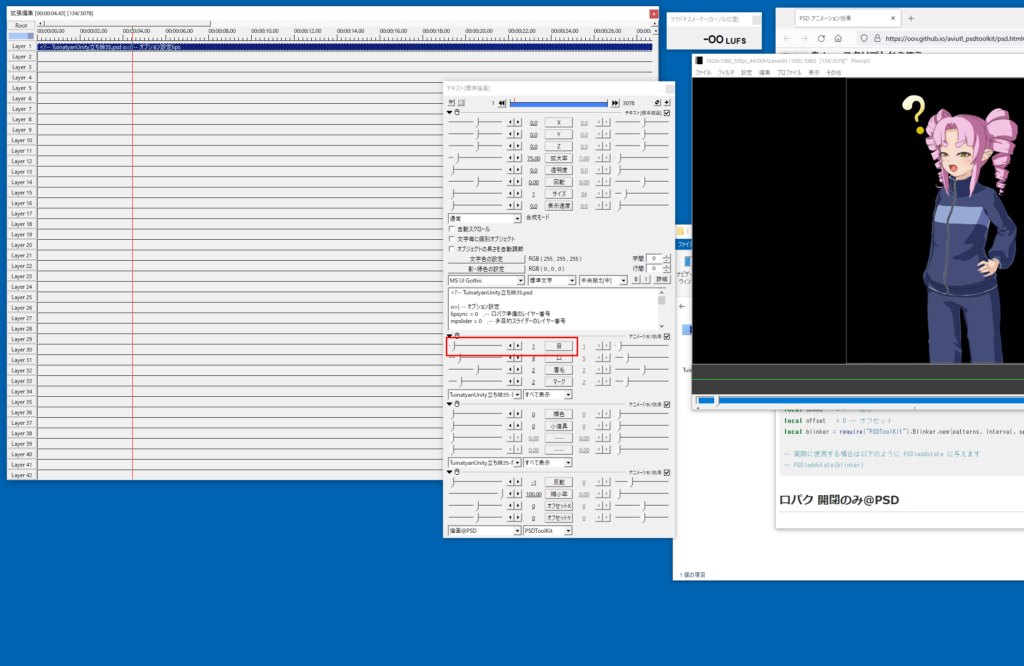
読込なおして、PSDオブジェクトファイルの詳細ダイアログ内の「目パチ@PSD」だった部分を上画像で保存した ~~~.anmの ~~~の部分がコンボボックス内に追加されてると思うからそれに変更しよう。

お、なんかスライダーの様子が変わったね。

うん、でその切り替わった「目」というスライダーを動かすと


おー!目のレイヤーがスライダーで切り替えられるようになった。

AvuiUtlで目パチを自動にしてみる(1)で始めにやったレイヤーの切り替えをこのスライダーでできるようになったということなんよ。
次は、口と眉毛とマークもスライダーで選択できるようにして、目パチのアニメーションもこのスライダーで選択できるようにしていくよ。

おぉ、それはすごく便利よさそう!

でも、ここからはさっきの.anmをいじったりしていくから、少しだけわかりにくくなるかも。まずは、さっき保存した.anmをテキストで開いてみよう。「script」フォルダの~~~.anmを右クリックしてプログラムから開くメモ帳を選択して開いてみよう。



.anmを開いたメモ帳はそのままで、
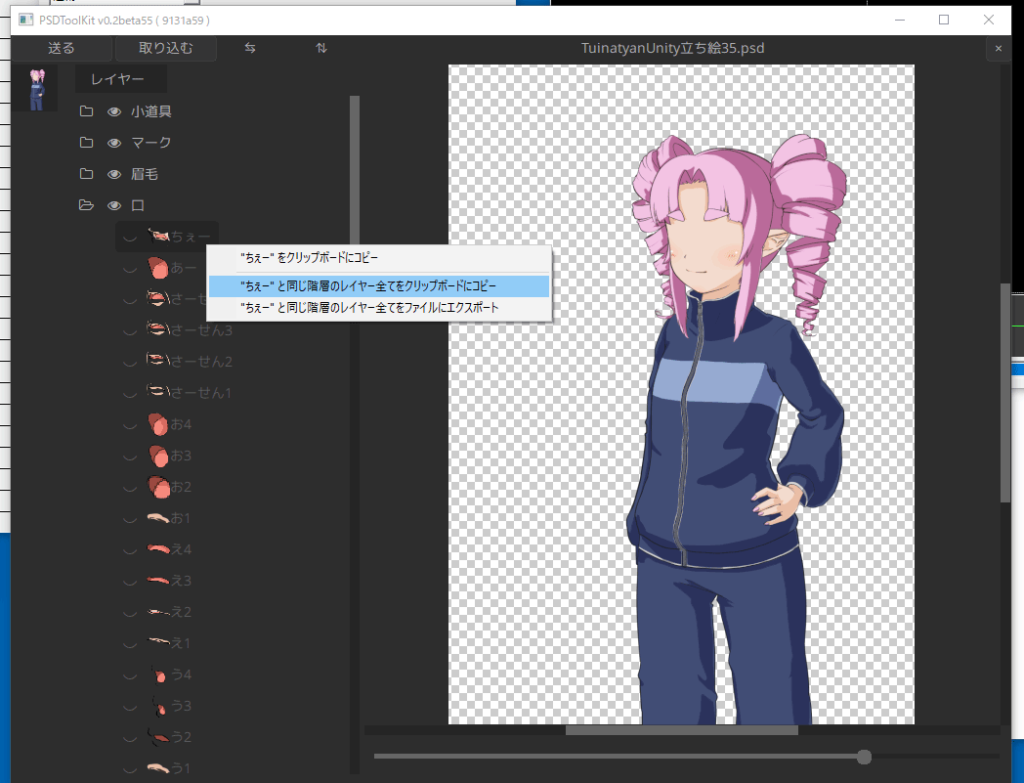
PSDToolKitウィンドウに戻って今度は口のレイヤーの上で右クリック、さっきとおなじプルダウンが出てきて、今度は””と同じ階層のレイヤーをすべてクリップボードにコピーを選択しよう。

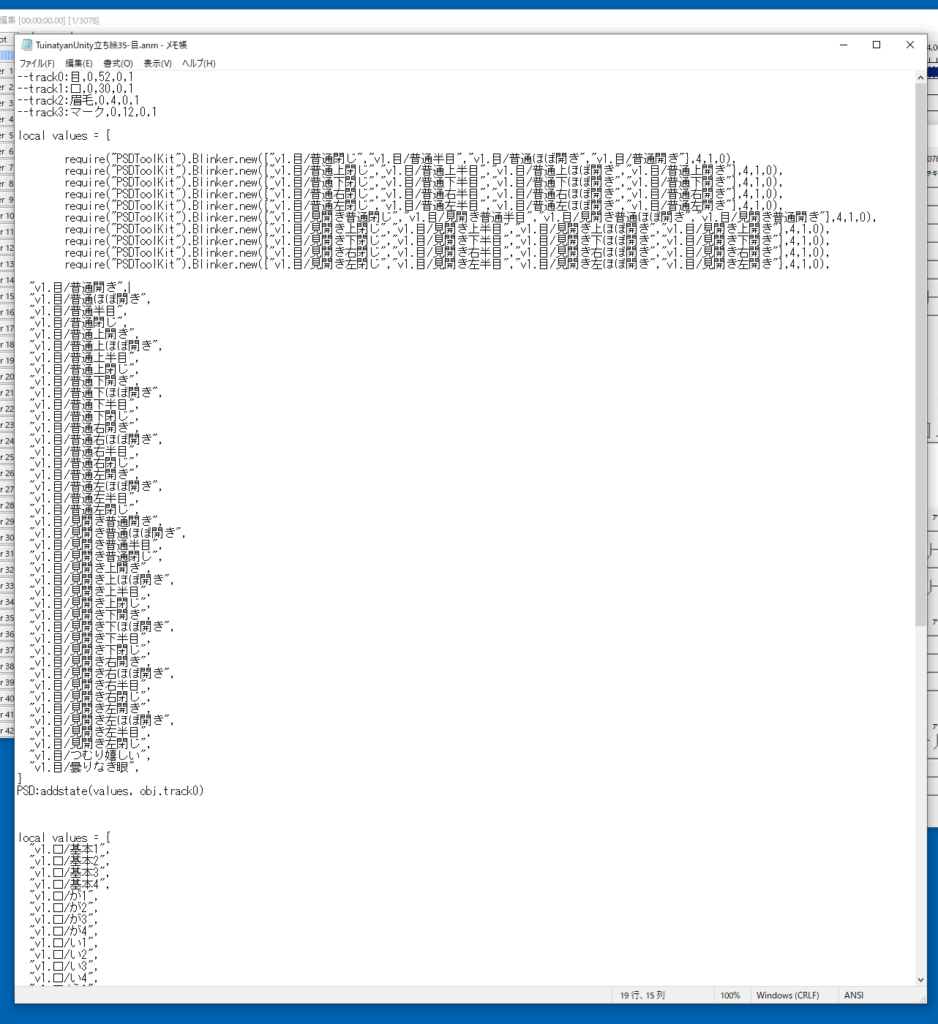
コピーしたものを.anmのメモ帳にもどって一番下に右クリック張り付けするよ。(Ctrl+V)
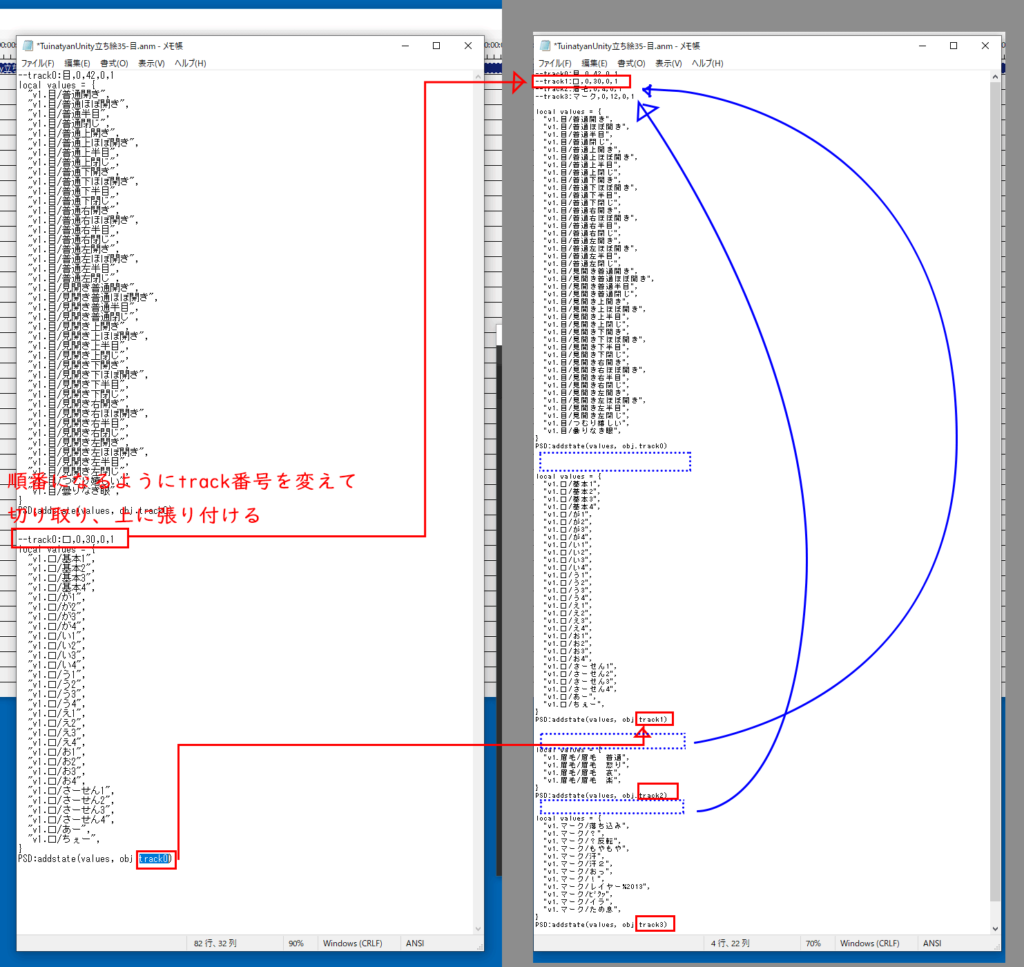
言葉でいうとわかりにくいんだけど、↓画像一番左下の青いところがTrack0になってると思うから、そこを1に変更、張り付けた文字の一番最初の部分–track0:口、0,30,0,1 のtrack0をtrack1に変更して2行目に切り取り貼り付け。
同じ手順で眉毛もマークもPSDToolKitウィンドウから””と同じ階層のレイヤーをすべてクリップボードにコピーをして.anmに張り付けしてしてあげよう。
trackの数字を1ずつ足していってあげてね。

分かりにくい。

また無駄にレイヤーが多いから見にくいね・・・。
できたら.anmを上書き保存して、更新結果をAviUtlに反映させるためにAviUtlをまた再起動するよ。

で、うまくいっていれば、アニメーション効果のスライダーで目、口、眉毛、マークが変更できるようになってるはず。

おー、これはすごい!

で、スライダーが4つしかないからPSDToolKitウィンドウ内の小物とか顔色は変更できないよね。

あんまり変更することがなかったら、描画@PSDのほうで変えるってやつ?

うん、そういう方法でもいいし、詳細ダイアログの+から新しくアニメーション効果を追加して、このページの手順の.anmを新しく顔色とかで作成して読み込むようにすれば。下みたいな感じで4つさらに追加できるよ。これを繰り返せば結構な量をスライダーで切り替えられることが予想できるね。
ちなみについなちゃん5の時は、体と顔色は描画@PSDで切り替えてたよ。チュートリアルをちゃんと読めば追加できることがわかるのにね、わりと手間だったよ。


なるほど、選べるものは全部登録しといてもいいって感じなのね。



AvuiUtlで目パチを自動にしてみる(1)でやった目パチ@PSDの作業とよく似てるね。

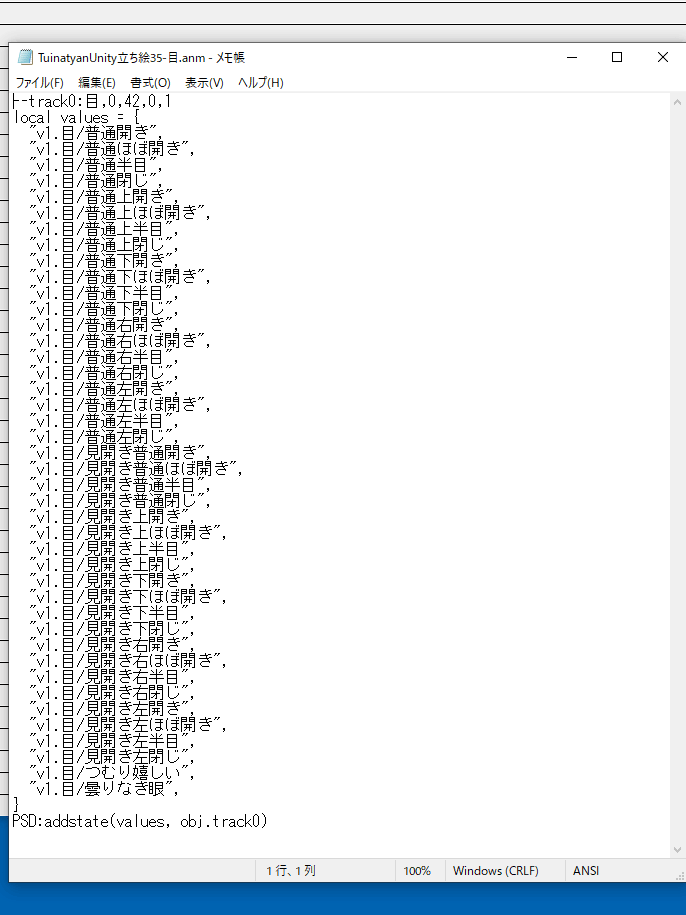
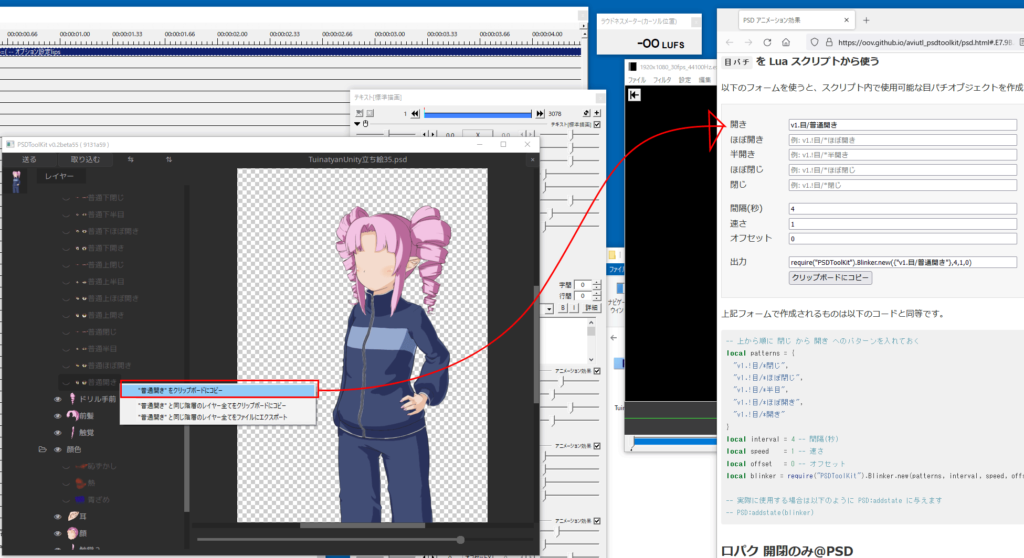
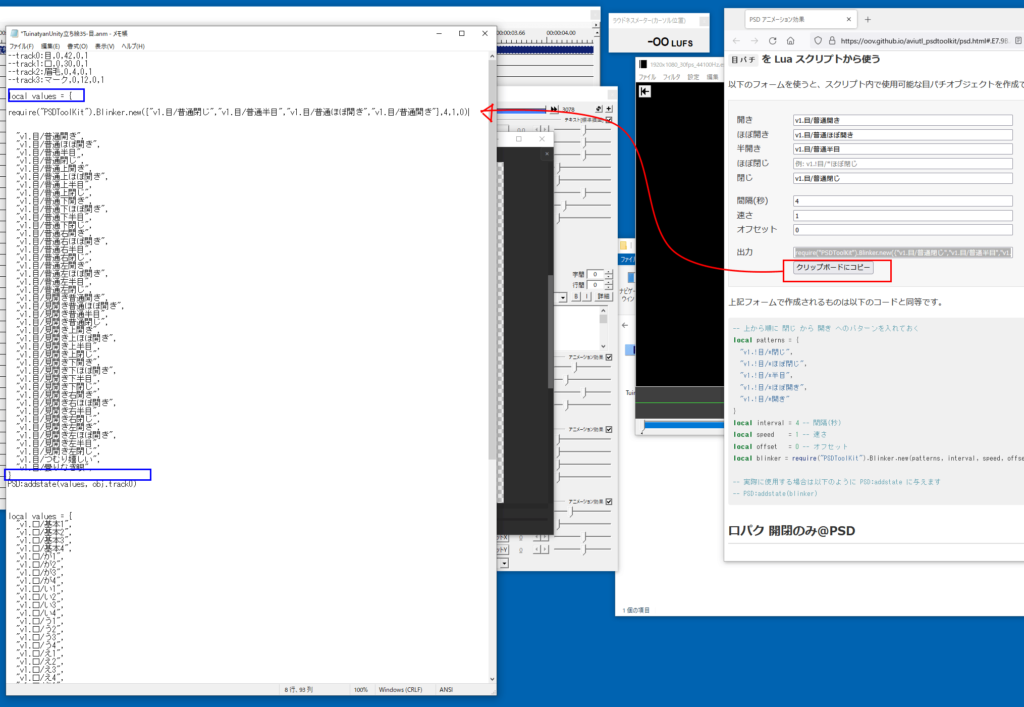
だねぇ、まぁプログラムの中では同じことやってるんだと思うけど、今回はその記述された部分が欲しいからこのフォームに割り当てて自動生成してもらうってイメージかな。それぞれ対応するレイヤーを張り付け終わったら、フォームの中のクリップボードにコピーをクリックして、目を設定したほうの「~~.anm」ファイルの目一番上においてあげよう。
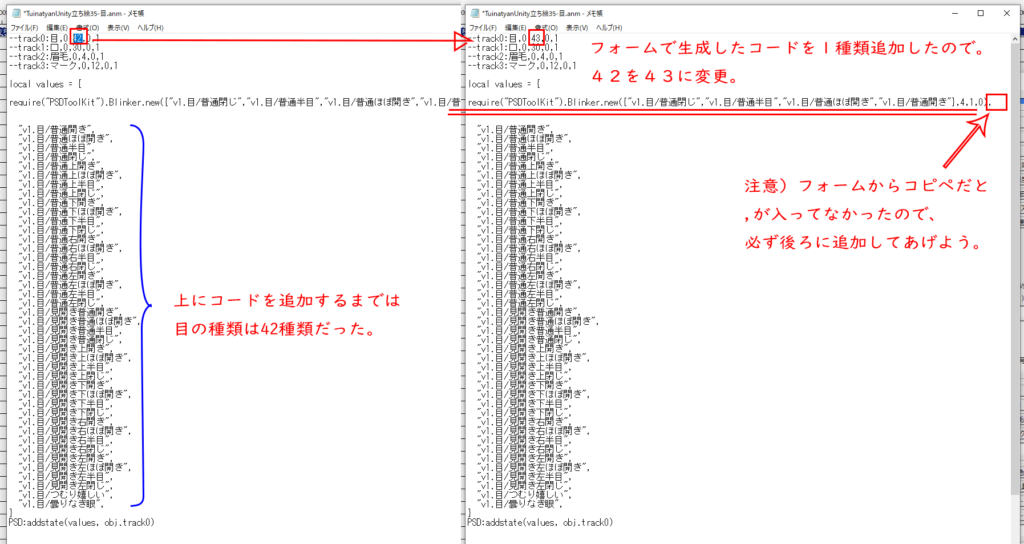
この時に青枠と青枠の間 Local values={ 目のレイヤ名がたくさん }までの間に入れてあげてね。


–track0:目,0,42,0,1
の42のところを一つ増やして43に変更しよう。
実際この部分はスライダーで上から何個使うか、ってところだと思うから、買えなくてもアニメーション自体は動くんだと思うけどね。個人的には半目とか結構使うから、使えるものはとりあえず使える状態にしとくといいと思うよ。
そして1種類の終わりには、必ず,(カンマ)をいれてあげよう。カンマが入っていないと、今回でいえば目そのものが表示されなくなるよ。ここまで出来たら、これまで同様、,anmを上書き保存して、AviUtlに反映するためにAviUtlを再起動しよう。


再起動して、目のスライダー1で目パチをするようになった!

一番初めに目パチのコードをのせたからね。
仮にこれを”v1.目/普通開き”,のすぐ下に挿入するとスライダーの2が目パチになるよ。あとはアニメーションを組めるだけ組んだら、スライダーでアニメーションも切り替えられるようになる。上から順にスライダーの1,2,3・・・・とわりふられているはずだよ。

よく見たら、内側の文言が違うだけで、くくってあるのは全部一緒だね。

まぁ、プログラムだしね。
フォームで作った初めのコードをコピペして、内側の文言を書き換えても普通に動くはずだよ。一個づつフォームに入力するのは大変だしね。
まぁこれで、目パチはするようになったよ。
その内に口パクもやろう。